After the release of Babel 6, a lot of things has changed on React Dev Environment. You have to follow more steps to make perfect setup of your React Environment. Babel 6 changed everything. But don't worry I will show you step by step process to setup your development environment with React, Babel 6 and Webpack.
To get started we need to install some npm packages. I want to keep everything simple. I will only install those packages that essential to start any React project and I will also explain why we need those packages.
The packages we are going to use:
devDependencies
dependencies
You can start with this package.json file and run npm install
{
"name": "app",
"version": "1.0.0",
"description": "A simple react app",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "Parish Khan",
"license": "ISC",
"devDependencies": {
"babel-core": "*",
"babel-loader": "*",
"babel-preset-es2015": "*",
"babel-preset-react": "*",
"webpack": "*",
"webpack-dev-server": "*"
},
"dependencies": {
"react": "*",
"react-dom": "*"
}
}
babel-core:
ECMAScript 6, also known as ECMAScript 2015 is the latest version of the ECMAScript standard. The new feature of JavaScript is awesome. It's very tempting to use this new feature in our React app. But unfortunately, modern browsers don't support all these features. But don't worry babel comes to save us. You can write all the cool new ES6 and babel will happily transform them into ES5.
The babel npm package is no longer exist. It's now separated into multiple packages. babel-corecontain the Node API and require hook.
In Babel 6 this transformation won't happen by default like Babel 5. You need to install the right plugins for every individual purpose. Basically, you don't want to install those plugins manually and you don't really need to. Babel has added presets ( a collection of plugins ) to make our work easier. We will use babel-preset-es2015 and babel-preset-react presets for our react development environment setup.
babel-preset-:
babel-preset-es2015 is containing all the necessary plugin that we need to compile our ES6 code. I have previously mentioned that babel won't transform anything by default. Similarly, babel-preset-react is containing all the necessary plugin for our react application. For an example, babel-preset-react will teach babel how to handle JSX ( a preprocessor step that adds XML syntax to JavaScript )
webpack:
Webpack is a module binder. It solves many fundamental problems of web development very well. For an example, while developing a React application you may have a bunch of JavaScript or JSX file, web pack will take all the JavaScript/JSX file and bind it to a single .js file along with dependencies. If you try to do it manually, it will be very time-consuming and error-prone. Webpack will perform this task automatically.
The power of webpack is not just limited to binding. It's a very powerful tool which offers a lot of cool features.
webpack-dev-server:
webpack-dev-server is a tiny module build with Node.js Express server that will serve the webpack bundle and help you to run your React app on a local server.
babel-loader:
If we want to use babel and webpack together we need to use babel-loader for transpiling our javaScript file. babel-loader will help webpack to work with babel.
Configuring Webpack:
Now we know what is the purpose of those packages and why we need them in our React dev environment. To start with webpack, we need to create a webpack.config.js file for it and place this config file at the top of the root directory.
// webpack.config.js
module.exports = {
entry: [
'./src/index.js'
],
output: {
path: __dirname,
filename: 'app/js/main.js'
},
module: {
loaders: [
{
test: /.jsx?$/,
loader: 'babel-loader',
exclude: /node_modules/,
query: {
presets: ['es2015', 'react']
}
}
]
}
}
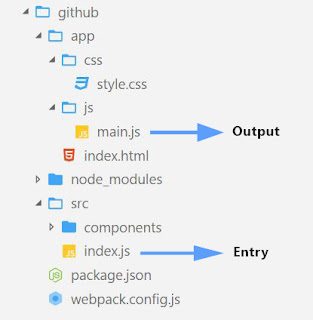
There are a lot of things going on in this config file. but don't panic these configs are pretty straightforward. At first, we need to define our entry point and output so that webpack can look at the right file locations. Our React application file structure will look like this -
You can guess, our entry point is './src/index.js' and output 'app/js/main.js' . webpack will look at the index.js file including all the dependencies and produce a single JavaScript file called main.js. So, we need to add this configuration in our config file.
// webpack.config.js
module.exports = {
entry: [
'./src/index.js'
],
output: {
path: __dirname,
filename: 'app/js/main.js'
}
}
On the config file, inside module, we can see loaders. Loaders are transformations that are applied to a resource file of your app. For an example, you can tell webpack to load CoffeeScript or JSX thought loaders. In our config file, we have added some configuration inside loader. Please read the code comments to understand what are their purpose.
// webpack.config.js
loaders: [
{
test: /.jsx?$/, // Tell webpack to transform JSX file also
loader: 'babel-loader', // Tell webpack that we are using babel-loader
exclude: /node_modules/, // Don't transform any code inside node_moudles directory
query: {
presets: ['es2015', 'react'] // Tell babel, what presets we are using
}
}
]
We are not done by installing babel-loader and presets. We also need to tell webpack that we are using them in our app.
So far we are done with our package.json file and webpack.config.js. Now open your command prompt and navigate to your project directory and run webpack command.
Similarly, run webpack-dev-server command to start your local server.
conclusion:
Now you can write your React code inside the src directory ( index.js will be the entry point of your React app ). webpack will transform all your code and put them on a giant single JavaScript file called main.js. That's it. Happy Coding.


This article is amazing. I have found this to be very informative. I’m looking forward to read more of your work on React.
ReplyDeleteBest Regards
ReactJS Online Training in India | ReactJS Training in Hyderabad | Best ReactJS Training Institute in Hyderabad - CourseIng
It was an excellent Blog to see from you which is very useful. Thank you so much for gathering all this information about React.js, it’s very clever and will be extremely helpful for all people.
ReplyDeleteThanks for sharing and explaining me in detail about the latest technology. Hope waiting for more posts like this.
ReplyDeleteReactJS Training in Chennai
ReactJS Course
ReactJS Training
Very nice article about react js development with babel trasnpiler and webpack. A React js development company provides top-notch development services in react js. Check that also.
ReplyDeleteI found your blog very interesting and very informative. I like your way of writing and explaining the topics. ReactJS builds interactive User Interfaces. ReactJS efficiently renders the right components for data changes. Encapsulated components that manage their own state are composed to form complex UIs.Readmore..
ReplyDeleteNice.This blog is very informative and interesting.Thanks for sharing such a good information.Please do visit to find more on ReactJs
ReplyDeleteI've gone through all the questions that you mention in the blog and I believe that all these are very easy to understand the basic Reactjs and to understand in very well manner.
ReplyDeleteI was searching for dedicated react js developer and got your blog.
ReplyDeleteWonderful post!!!! Thanks for updating
AWS Training in Chennai
DevOps Training in Chennai
RPA Training in Chennai
Java Training in Chennai
AngularJS Training in Chennai
ReactJS Training in Chennai
ReactJS Training
Thanks a lot for sharing us about this update. Hope you will not get tired on making posts as informative as this.
ReplyDeleteReactJS Online Training
Excellent information with unique content and it is very useful to know about the information based on blogs . Website Development Company in Bangalore | Web Designing Company in Bangalore | Best Web Design Company in Bangalore | Website Design Company in Bangalore
ReplyDeleteThe blog you have shared is very informative. Thanks for Sharing...
ReplyDeleteWeb Design Company in Bangalore | Web Development Company in Bangalore | Advertising Agencies in Bangalore | SEO Company in Bangalore | Digital Marketing Companies in Bangalore | Ecommerce Website Development in Bangalore
Thanks for sharing the information.
ReplyDeleteEcommerce Development Company
Mobile App Development Company
NodeJS Development Company
AngularJS Development Company
ReactJS Development Company
Nice post Really useful information Web Design Company in Bangalore, Web Development Company in Bangalore, Web Design Services in Bangalore, Web Design Company in Bangalore, Best Website Design Companies in Bangalore, Best Website Development Company in Bangalore, Website Design Services in Bangalore, Best Website Design Company in Bangalore, SEO Company in Bangalore, SEO Agency in Bangalore, SEO Services in Bangalore, Best SEO Companies in Bangalore, SEO Services Company in Bangalore
ReplyDeleteGreat Article. Thanks for sharing.
ReplyDeleteReact JS Online training
React JS training in hyderabad
Much useful insights, Thanks for sharing.
ReplyDeletehttps://www.hakunamatatatech.com/our-services/digital-transformation/
https://www.hakunamatatatech.com/our-services/mobile-app-development/
https://www.hakunamatatatech.com/our-services/ios-app-development/
https://www.hakunamatatatech.com/our-services/android-app-development/
https://www.hakunamatatatech.com/our-services/hybrid-app-development/
Thank you for updating us.Keep going.
ReplyDeleteJava training in Chennai
Java training in Bangalore
Java training in Hyderabad
Java Training in Coimbatore
Java Online Training
Thank you for updating us.Keep going.
ReplyDeleteIELTS Coaching in chennai
German Classes in Chennai
GRE Coaching Classes in Chennai
TOEFL Coaching in Chennai
spoken english classes in chennai | Communication training
Thanks for your great post we are the leading digital marketing companies in Bangalore and digital marketing agencies in Bangalore
ReplyDeleteFood Delivery App Development
ReplyDeleteGrocery Delivery App Development
Food Delivery App Development Company
Mobile App Development Company
Taxi Booking App Development
Doctor Appointment Booking App
Hire skilled app developers from Mobile app development company to overcome the void. We unite with you to boost your productivity in the global industry.
ReplyDeleteCertified Digital Marketing course in Panchkula
ReplyDeleteThrough this Digital Marketing Training Institute in Panchkula you will become an expert in modules such as SEO, Social Media Marketing, PPC, Analytics, Content, Mobile, and Email Marketing. Our Social Media Marketing and PPC courses in Panchkula have trained end number of students. Work on real-world projects, learn the latest tools, and attend masterclasses led by the Google and Facebook certified team.
ReplyDelete- Get hands-on training on live projects!
- Upgrade your resume
- Get prepared for your dream job.
- 120+ hours of high-quality training.
- 10+ live projects.
- 25+ digital marketing tools and platforms.
Thanks for sharing
ReplyDeleteVillage Talkies a top-quality professional corporate video production company in Bangalore and also best explainer video company in Bangalore & animation video makers in Bangalore, Chennai, India & Maryland, Baltimore, USA provides Corporate & Brand films, Promotional, Marketing videos & Training videos, Product demo videos, Employee videos, Product video explainers, eLearning videos, 2d Animation, 3d Animation, Motion Graphics, Whiteboard Explainer videos Client Testimonial Videos, Video Presentation and more for all start-ups, industries, and corporate companies. From scripting to corporate video production services, explainer & 3d, 2d animation video production , our solutions are customized to your budget, timeline, and to meet the company goals and objectives.
As a best video production company in Bangalore, we produce quality and creative videos to our clients.
Thanks for sharing, its really helpful.flutter development company
ReplyDeleteWow! Great post; I liked how you explained the difference between full-time full-stack developer salary is almost similar to freelance java developers' pay. I also want to join the freelancing platform for my development work, and I came across Eiliana.com; it is a new and great platform for technical experts.
ReplyDeleteHi there, thanks for dropping by. I just wanted to reach out and say thank you. I've read your blog and also got a lot of useful information from it.
ReplyDeleteIf anyone is interested and looking for Best Electric Fireplace Inserts In Dublinn, Be in touch with us to check and visit our site. Ecofire place offers the most advanced biodegradable wall-mounted, fuel-fee, toxic-gas-free, and energy efficient electric fireplace inserts.
Or you can call us at +353 85 1381901 Or Visit Us : https://ecofireplace.ie/
Gracious and God bless!
ReplyDeletevery useful post. Thank you. I'm from Surat. , the digital marketing services in Surat..
This comment has been removed by the author.
ReplyDeleteVery nicely written blog! Brand Wisdom Solutions is a branding agency in Pune which is guiding Healthcare and Wellness Businesses through the maze of Market Saturation by utilizing AI-enhanced solutions and strategies to unlock unprecedented Growth, foster Loyalty, and evolve into a Wise Brand.
ReplyDeleteThanks for sharing, its really helpful.Android App UI/UX Design Experts in Dubai
ReplyDelete